Simple Shapes Can Make a BIG Impact
Within the world of graphic design, simple shapes such as triangles, circles, and squares can be a designer’s best friend. Many times when starting a project, the thought of creating something from scratch can be very intimidating and often overwhelming. However, by breaking things down into simple shapes, you can create beautiful and impactful artwork in very little time.
Let’s take a look at a few examples below:
For this example, we’ve pulled a flat icon from IconArchive.com to practice recreating it. I know everything here can be made from only circles. (1) Start with the basics; our edge circle and center circle. (2) Then work out from the center circle to create the different layers of the rainbow. (3) Now make two identical circles to create the effect on the bottom of the rainbow. (4) Using the shape builder tool (Shift M), merge the layers and remove the elements we don’t need anymore. (5) Now that our general shape is in place, we can start to add color to the rainbow. (6) Lastly, set the background color and add a drop shadow to the rainbow to complete the icon.
Now that we’ve worked with circles, let’s use circles and triangles to create the logo above. (1) Starting with our general shape we make two circles. (2) In order to make the gears, start with a triangle at the top and duplicate and flip it for the bottom. (3 & 4) Then work around the circle by duplicating the triangle and rotating it around to fill the circle. (5) Using the pathfinder tool, unite all of the triangles with the outer circle. (6) Now add another circle to set the outside point on the gears and use the shape builder tool (shift M) to remove the pieces that aren’t needed. (7) With the shape of our gear completed we can add text to fill the center. (8) And finally add color to complete the logo.
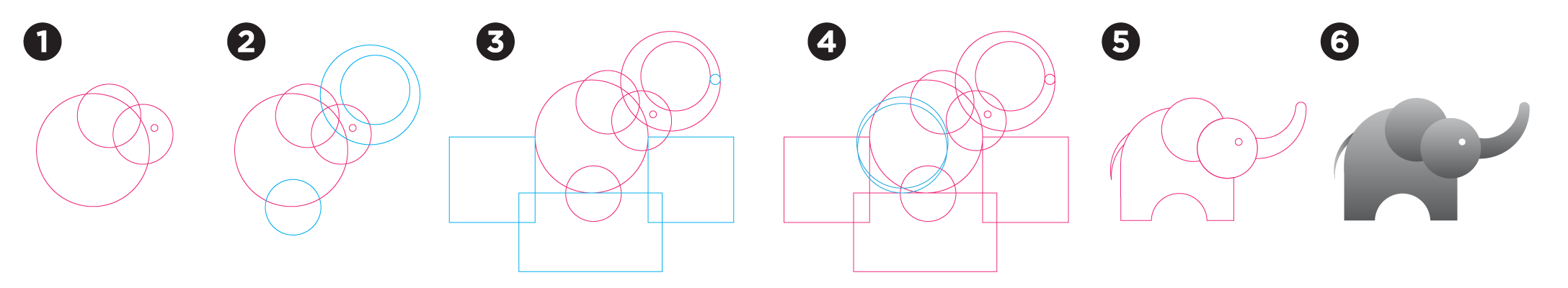
To create more complex images you can utilize circles, triangles, and squares like we did on the elephant above. (1) Start by using circles to make the most basic pieces of the elephant: the body, head, eye, and ear. (2) Now add more circles to make the general shape of the trunk and underbelly. (3) We can use squares to make the bottom of the feet and outside of the legs and add a circle to tip the trunk. (4) Don’t forget the tail – this is created by adding two overlapping circles. (5) Using the shape builder tool (shift M), remove the elements we do not need anymore – which creates our general outline. (6) Lastly, add gradient colors to create a fun little elephant design.
Do you need graphic design help? Drop us a line at….